Más del 70% del tráfico a una web se hace a través del móvil. Por esta razón es indispensable tener una versión móvil, o una web totalmente adaptada al móvil. De lo contrario se estarían perdiendo la mayoría de las visitas.
A la hora de elegir cómo hacerse mobile no es tan sencillo. Hace años la opción más atractiva era sin duda, la de tener un mobile site, una web casi idéntica a la normal pero solo para móviles. De esta manera no hacía falta cambiar nada del diseño actual y la tarea era solo “adaptar” la web a las pantallas más pequeñas. Parecía la mejor opción, o la menos complicada.
Sin embargo esta solución provocó que miles de sitios webs estuvieran duplicados, dos webs (una para ordenador y otra para móvil) con el mismo contenido. Esto suponía el doble de trabajo, al actualizar alguna sección de la web se debía hacer en ambos sites por ejemplo. No es una solución productiva y encima penaliza en términos de seo.
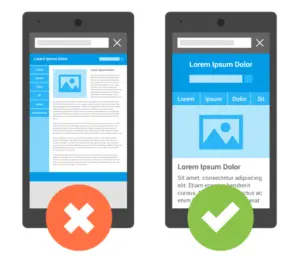
En esta situación apareció el diseño responsive. Se trata de una nueva forma de diseñar una web de manera que se adapte siempre al tamaño de la pantalla. De esta manera la misma web podría verse en ordenador, en tablet, en móvil o incluso en el reloj. Una misma web, la mitad de trabajo. Al ser adaptable, se aseguraba que en la mayor parte de los dispositivos se pudiera interactuar sin problemas.
¿Cómo diferenciarlas?
Diferenciarlas es muy sencillo. Una web mobile siempre redirige a la misma web pero con la url comenzada por “m.” así se diferencia si se muestra la web para móvil de la normal. Una web responsive se adaptará siempre, por lo que si encogemos el ancho de la pantalla se verá que los elementos se mueven y se acoplan a su nueva posición, cambiando el tamaño e incluso su disposición en la pantalla.

Diseño web responsive
Una web responsive significa que la misma web se adapta automáticamente al diseño de la pantalla. Por lo que se puede acceder a la misma web desde cualquier dispositivo.
Pros
- Una única web. Es más sencillo de administrar.
- Una única url. El usuario siempre encontrará tu contenido sin tener que esperar ninguna redirección (muy útil en conexiones lentas)
- Buena práctica SEO. No hace falta duplicar el trabajo y posicionar el contenido para móvil. Además Google lo considera casi una obligación para aparecer en los resultados de búsqueda en el móvil.
- Más sencillo para el equipo de marketing. Solo hay que promocionar una web.
- Más barato. Mantener una web es más barato que mantener dos.
Contras
- Usabilidad. Si el diseño no está bien planteado desde el principio la experiencia en móvil puede ser complicada. No se interactúa de la misma manera con un móvil que con un ordenador.
Web Móvil
Tener una web móvil es tener una web independiente diseñada específicamente para móviles. Esto supone que habrá que duplicar el contenido de la versión desktop que queramos que aparezca en el móvil.
Pros
- Experiencia de usuario. Al ser un diseño específicamente para móviles, la experiencia de usuario normalmente es mayor.
- Velocidad. Si los contenidos están optimizados para móvil, la web pesará menos y se cargará más rápido
Contras
- Dos urls. Esto equivale a duplicar esfuerzos a la hora de promocionar la web.
- Contenido duplicado. Hay dos versiones de la misma web activas, por lo que su contenido se verá como duplicado por los buscadores y el seo empeora.
- Redirecciones. Cualquier enlace que lleve a la versión de ordenador pero al que se acceda desde móvil necesitará una redirección para mostrar el contenido.
- Falta de contenido. Normalmente no se pone todo el contenido de la versión desktop en la versión móvil, por lo que si el usuario quiere acceder a él con su móvil no lo encontrará.
- Mantenimiento. Doble esfuerzo y doble coste.
- No es 100% compatible. Hay infinidad de versiones de móviles, con diferentes tamaños de pantalla, además de que se puede ver en horizontal o en vertical. El diseño no se adaptará al dispositivo.